概要
自分用メモです📝
方法
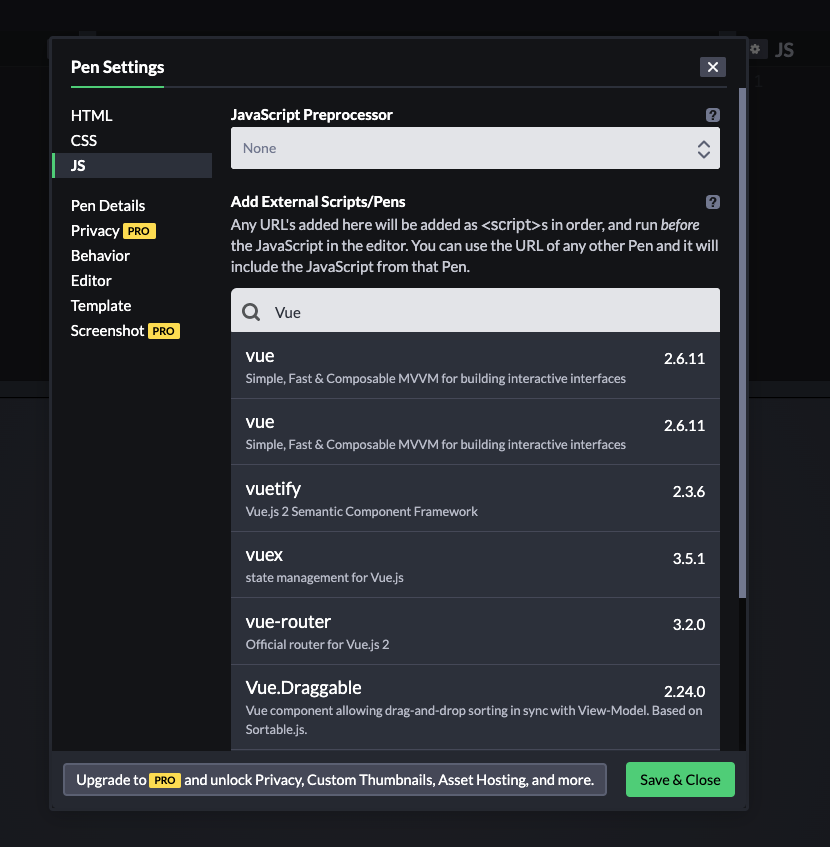
Settings の Add External Scripts/Pens に Vue と入力します。

コードを貼ってみます。
<div id="app"> <label>名前: <input type="text" v-model="name" /> </label> <p>入力された値:{{upperName}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js"></script> <script src="js/watcher.js"></script>
Vue.config.devtools = true; new Vue({ el: '#app', data: { name: '', upperName: '' }, created: function() { this.delayFunc = _.debounce(this.getUpper, 2000); }, watch: { name: function(newValue, oldValue) { this.delayFunc(); } }, methods: { getUpper: function() { this.upperName = this.name.toUpperCase(); } } });
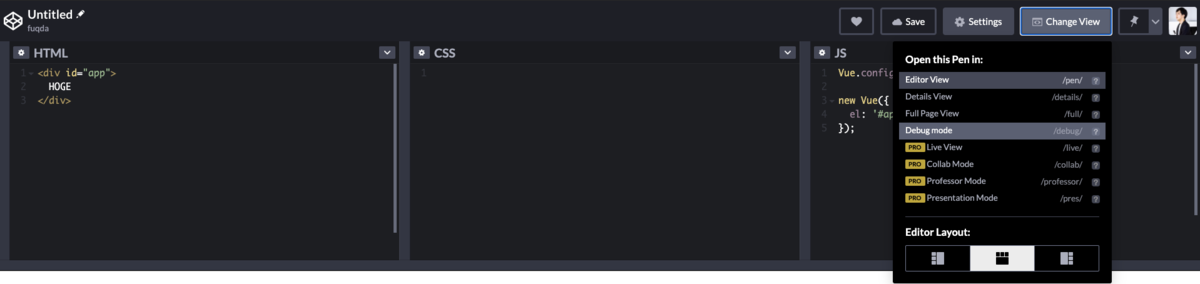
Vue.js devtoolsを利用するための設定をVueインスタンスの生成前に書きましたが、デフォルトのEditor Viewではdevtoolsが有効にならないため、 Change View で Debug mode を選択して開きます。
こうして開いた画面ではdevtoolsが有効になります🙆♀️

参考
動かすためのコードは以下の書籍出典です🙏 wings.msn.to